Crear campos personalizados wordpress
¿Quieres personalizar tu sitio web WordPress y hacerlo único? Añadir campos personalizados es una buena forma de hacerlo. Con los campos personalizados, puedes añadir información adicional a las entradas, páginas y tipos de entradas personalizadas o Custom Post Types, haciéndolos más informativos e interesantes. También puedes utilizar los campos personalizados para almacenar información que no se muestra en el contenido principal de tus entradas o páginas.
En esta guía, aprenderás cómo crear campos personalizados y añadirlos a su sitio web WordPress. Con unos pocos pasos, puedes hacer que tu sitio web sea más dinámico y atractivo para sus visitantes.
¿Qué son los campos personalizados?
Que parte desconocida y tan importante son los campos personalizados en wordpress. Estos, nos permiten guardar o crear información en los diferentes posts o páginas. Pero, ¿qué son?.
No son más que una configuración que añadimos al código php de wordpress. Esta para que te hagas una idea, es como si añadieras un campo más por ejemplo de un título, y que cada vez que crees una página pues que te aparezca ahí. Pero tranquilo, no vas a tener que tocar nada de código, ya que existe un plugin GRATIS 💰que nos facilitará la vida.
NOTA: También existe la posibilidad de hacerlo añadiendo el código manualmente, pero es demasiado lío para lo sencillo que nos lo deja el plugin.
Ventajas de utilizar campos personalizados
Los campos personalizados funcionan muy bien para poder personalizar tu página de wordpress. Las ventajas de utilizarlos, se multiplican tanto como necesites.
Dentro de los campos personalizados puedes crear todo tipo de campos para guardar varía información: Colores, imágenes, texto, números, booleanos (Verdadero, Falso)….
Esta variedad nos da muchas ventajas para personalizar tu página, ya que una de las ventajas más grandes, es la de no tener que abrir el editor para cambiar una palabra que está mal escrita ☠️. Esto es para que lo entiendas, igual que cuando creas una página y esta de forma dinámica, muestra el título ya, pues lo mismo.
A través del contenido dinámico te abres un abanico enorme de ventajas.
Plugin de WordPress para campos personalizados
Después de tantos años haciendo webs con wordpress, sin duda considero que el mejor plugin para realizar campos personalizados es ACF o Advanced Custom Fields de WP Engine.
Es el que nos ofrece más tipos de campos personalizados y que además de eso su versión gratuita es de lo más potente si la combinamos con el editor Elementor Pro para hacer uso del contenido dinámico.
¿Cómo instalar Advanced Custom Fields?
No deja de ser el mismo procedimiento que sigues para instalar un plugin en wordpress.
Puedes descargarte el archivo .zip tanto desde la página de ACF como desde el buscador de WordPress de plugins.
Como en cualquier paso lo primero será acceder a tu panel de control añadiendo /wp-admin después de tu dominio de la web y clicar en enter.
Instalar plugin ACF desde buscador de WordPress
Una vez allí buscarás en la barra de herramientas de la izquierda la opción Plugins > Añadir nuevo.
Después, en el buscador de plugins, tendrás que buscar Advanced Custom Fields y buscar el que esté desarrollado por WP Engine. Una vez lo encuentres, clica en Instalar y acto seguido activar.

Instalar plugin ACF importando lo
Para esto simplemente descargate el archivo .zip desde la página de Advanced Custom Field, y después desde la misma opción de Plugins > Añadir nuevo, busca Subir plugin, arriba a la izquierda y arrastra el archivo hasta el recuadro que te marca.
Después tendrás que activar el plugin y listo.
¿Cómo crear campos personalizados?
Una vez seguidos todos los pasos y ahora que ya tienes ACF instalado, vamos a ver, cómo funciona y cómo creamos los campos personalizados con este plugin.
Primero tendrás que dirigirte a la opción en tu barra de herramientas de Campos personalizados.
Una vez ahí te aparecerá el botón para añadir grupos de campos personalizados.
Ahora te estarás preguntando, por que un grupo de campos si yo solo quiero crear un campo para añadir una descripción por ejemplo.
Bueno, este plugin te permite crear grupos de campos personalizados, puede ser bien solo uno o varios, ya que depende para que contenido, incluso si es personalizado, quizás necesites crear todos los campos personalizados y es más cómodo si lo tienes agrupado.
Una vez dicho eso, veamos cómo crearlos.
Lo primero que nos pide es un título para el grupo de campos.
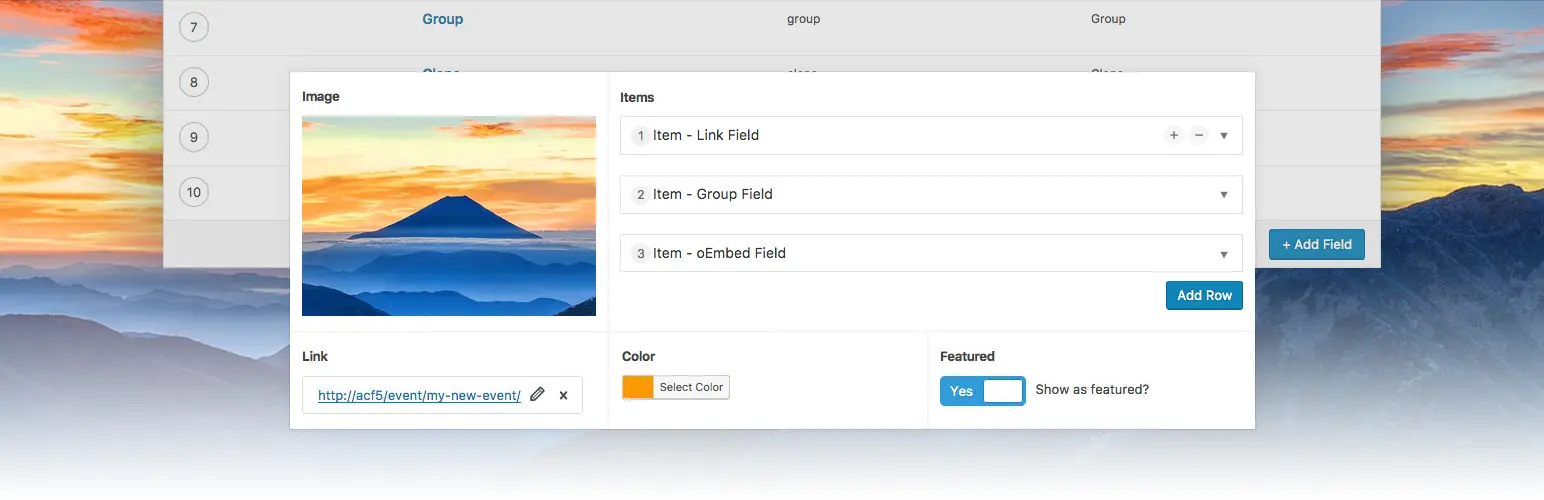
Después por defecto ya te está creando un campo. Este puede ser del tipo que quieras. Ya que la potencia de este plugin es esa, que te puede crear el campo de datos que realmente necesites.
Entre los campos personalizados más destacados están:
- Texto: Campo de texto al igual que los títulos de las páginas o entradas.
- Área de Texto: Campo de texto para añadir una descripción.
- Número: Campo que solo acepta por defecto números.
- URL: Campo que te permite añadir una URL de por ej, alguna red social.
- Imagen: Campo que te permite añadir una imagen de tu biblioteca de medios de WordPress.
NOTA: Hay muchos más campos. Esos, dejo que los investigues y veas si te llegan a ser útiles en algún momento.

Una vez elegido el tipo de campo que vas a crear (Yo he seleccionado de tipo Texto), tendrás que añadir el nombre y la etiqueta con la que aparecerá el campo.
Ten en cuenta que la etiqueta, te servirá para buscar este campo, en caso de que lo quieras añadir a tu página o entrada de forma dinámica.
La siguiente opción que te aparece, es la de Valor por defecto. Esta opción, te permite añadir un valor por defecto siempre que aparezca este campo vacío.
Después, existen más opciones para el campo. Si te fijas en la parte donde pone General, tienes las opciones de Validación, Presentación y Lógica condicional.
En validación podrás hacer que para poder guardar o actualizar la página o post donde esté este campo, sea obligatorio que esté completado.
En Presentación, te da la opción de poder explicar el funcionamiento del campo para que así, tus compañeros cuando lo vean, sepan que hacer con él.
Y por último en Lógica condicional, podrás crear una lógica para hacer que aparezca este campo si X cumple las condiciones que tu añades.
¿Cómo añadir campos personalizados a las entradas y páginas?
La última opción que te aparece, se encuentra abajo de la página, Ajustes. Aquí tienes tres opciones, Reglas de ubicación, Presentación, Ajustes de Grupo.

Desde Reglas de ubicación podrás decidir donde quieres que este campo personalizado aparezca. Ya bien sea en las entradas, páginas, dentro de alguna taxonomía… donde quieras.
En Presentación, te deja seleccionar como quieres que se muestre, lugar, diseño… Esto, lo podrás modificar más adelante desde la propia página, podrás organizar los campos arrastrandolos.
Y la última opción es Ajustes de grupo, aquí podrás hacer que este campo aparezca en la Api Rest de WordPress, que en otras palabras, es para poder utilizarlo en diferentes lugares de tu web, por defecto, te aconsejo marcarlo.
Una vez, seleccionadas todas las opciones solo nos queda seleccionar arriba a la derecha Guardar cambios y abracadabra campo creado 🪄.
¿Cómo utilizar los campos personalizados?
Para mostrar los campos personalizados en el diseño, nosotros utilizamos como herramienta Elementor, así que te aconsejo que para seguir estos sencillos pasos, te la instales.
Una vez hayas creado los campos personalizados, al crear o abrir una página, entrada o post personalizado podrás verlos.
Para utilizarlos es bastante sencillo aunque está escondido en Elementor.
Para ello tendrás que abrir la página con el editor de Elementor, haciendo clic en Editar con Elementor.
Después de clicar, se abrirá la herramienta de Elementor con todos los widgets y opciones para editar el diseño. Lo que te quiero explicar ahora, es la funcionalidad de poder utilizar los campos.
NOTA: Actualmente para poder añadir contenido dinámico a tu diseño necesitarás la versión premium de Elementor. Esto también incluye no solo los campos personalizados, sino el título o la imagen destacada de la página.
Para utilizarlos, primero tendrás que arrastrar y colocar un widget a la página o en caso de ya tener el diseño, clicar en alguno.
Siempre que encuentres el este botón en las opciones del widget podrás añadir contenido dinámico. Depende como sea el widget aparecerá de una forma o de otra.

Una vez cliques ahí y selecciones ACF Campo, tendrás que volver a clicar para seleccionar que campo personalizado quieres que se añada y pum ‼️ has creado y añadido a tu diseño el contenido dinámico.
Conclusión
Como has podido comprobar, crear y añadir campos personalizados a tu página web para hacerla más personal es más fácil de lo que imaginabas, pero esto es grácias a la receta de utilizar a Elementor con AC, dos maravillosos plugins.
Te animo a que lo pruebes y personalices tu WordPress.